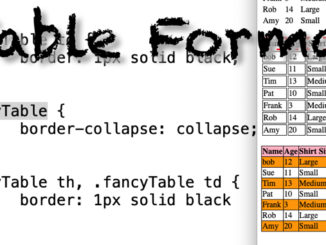
CSS allows you to do a lot of interesting formatting with images on HTML documents. This class shows 3 simple examples of how to embed images using CSS.
imageStyle.css
img {
display: block;
width: 75%;
height: auto;
margin-left: auto;
margin-right: auto;
}
.thumbnail {
width: 200px;
border-radius: 10px;
}
.gallery {
display: inline-block;
width: 150px;
border-radius: 20px;
}image.html
<html>
<head>
<link rel="stylesheet" href="imageStyle.css" />
</head>
<body>
<img src="picture700.jpg">
<br>
<img class="thumbnail" src="picture700.jpg">
<br>
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
<img class="gallery" src="picture700.jpg">
</body>
</html>picture700.jpg





Be the first to comment