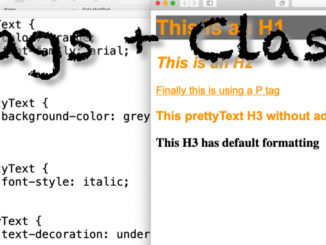
Classes allow you to format text in different tags similarly. Classes can be reused numerous times on a page, and they can be combined together.
class.html
<html>
<head>
<link rel="stylesheet" href="idStyle.css" />
</head>
<body>
<h1 id="id1">This is basic H1</h1>
<div id="id2">
<h1> This is an DIV tag with the id2 ID</h1>
<p> This is more text within the id2 DIV</p>
</div>
</body>
</html>classStyle.css
.coolStuff {
color: orange;
text-decoration: underline;
}
.serious {
font-style: italic;
}



Be the first to comment