You can draw and overlap custom shapes on OLED screens to provide your users with a better User Experience.
display.drawLine(StartX, StartY, EndX, EndY, WHITE);
display.drawRect(StartX, StartY, Width in Pixels, Height in Pixels, WHITE);
display.drawCircle(CenterX, CenterY, Radius in Pixels, WHITE);
display.drawTriangle(FirstX , FirstY, SecondX, SecondY, ThirdX, ThirdY, WHITE);
Libraries Required for this Demonstration:
- Adafruit SSD1306
- Adafruit GFX
Note: Remember to change the I2C address within the example sketch.
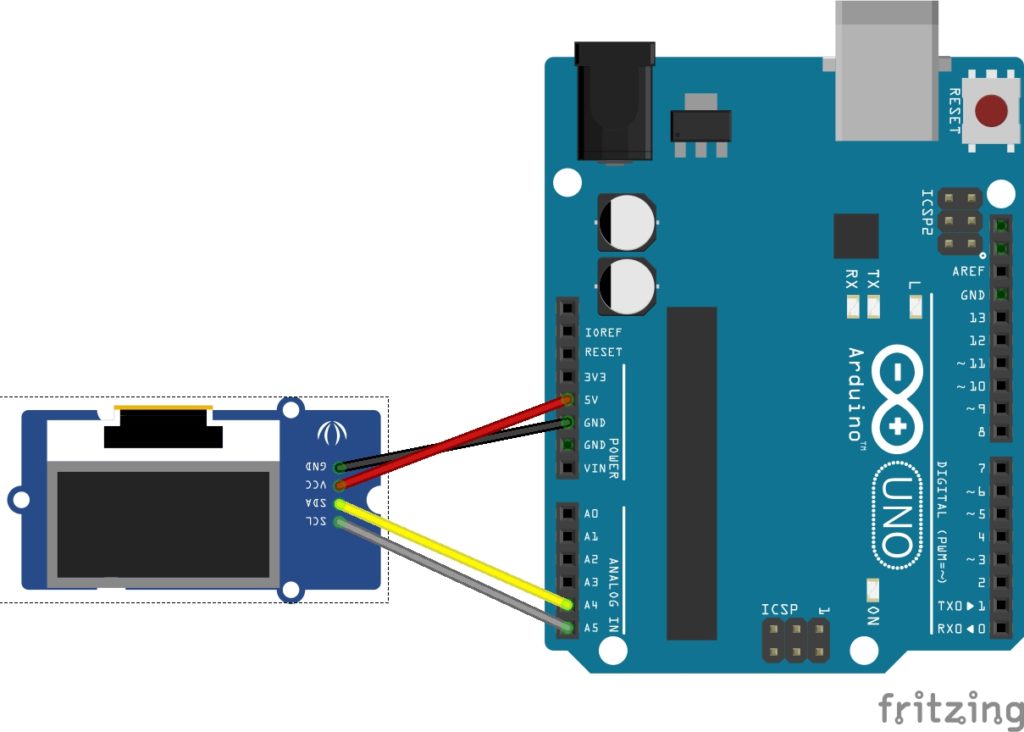
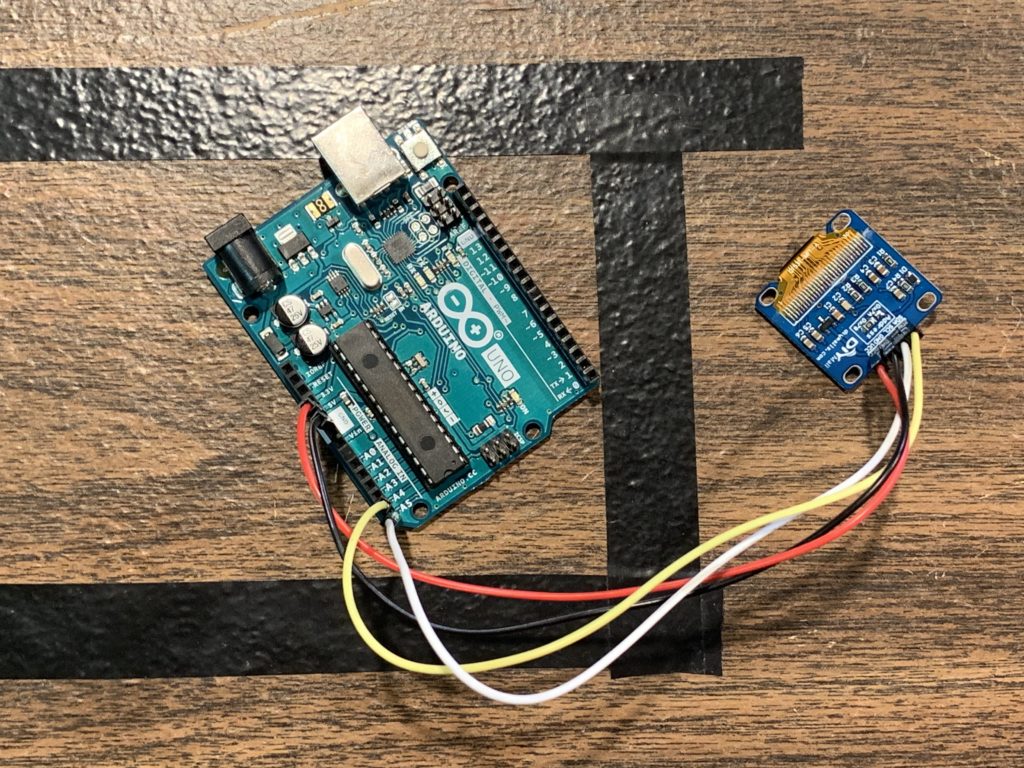
Functional Parts in the Project:
- Arduino Uno – https://store.arduino.cc/usa/arduino-uno-rev3
- 128 x 64 OLED – https://amzn.to/2Mc8Fz2
- 560 Piece Jumper Wire Kit – https://amzn.to/2MsCLjL


#include <Wire.h>
#include <Adafruit_SSD1306.h>
#include <Adafruit_GFX.h>
#define OLED_WIDTH 128
#define OLED_HEIGHT 64
#define OLED_ADDR 0x3C
Adafruit_SSD1306 display(OLED_WIDTH, OLED_HEIGHT);
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, OLED_ADDR);
}
void loop() {
display.clearDisplay();
display.drawLine(0,0,90, 30, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.drawRect(1, 1, display.width() - 2, display.height() - 2, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.drawCircle(63, 31, 20, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.drawTriangle(63, 0, 0, 63, 127, 63, WHITE);
display.display();
delay(2000);
display.clearDisplay();
display.drawRect(1, 1, display.width() - 2, display.height() - 2, WHITE);
display.display();
delay(2000);
display.fillRect(10, 10, 107, 44, WHITE);
display.display();
delay(2000);
display.drawRect(20, 20, 87, 24, BLACK);
display.display();
delay(2000);
}



Be the first to comment